html中怎么让文字和图片中的文字对齐
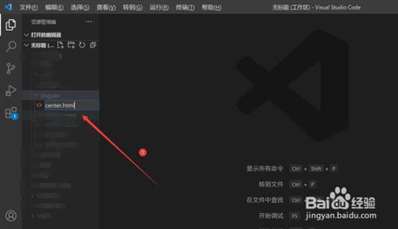
在html中,可以让文字和图片进行居中对齐操作,具体的实现过程如下 工具/原料 联想小新潮 7000-13 Win 10 visual studio Code1.47.2 方法/步骤 1 打开visual studio Code软件,新建html文件 打开Visual Studio Code软件,打开工作区空间,选择需要进行操作的文件夹,点击上方的新建文件选项

2 为html文件命名 在弹出的文本框中给html文件命名,此时后缀名要以.html结尾,文件命名为center.html,建议使用功能性的文件命名方式

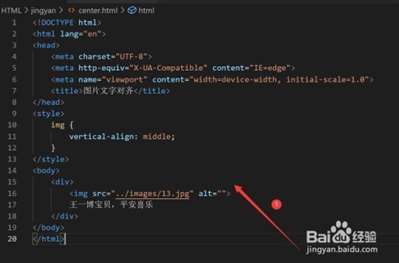
3 输入居中对齐的代码 在新建的.html文件中输入相应的html代码,输入图片和文字居中对齐的css代码: img { vertical-align: middle; }

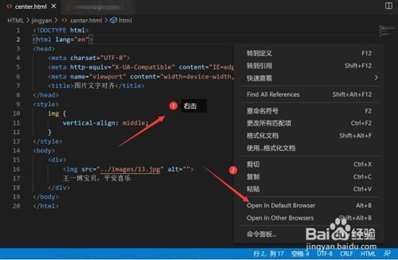
4 查看代码效果 在代码的空白区域右击—>在弹出的选项卡中选择Open In Default Browser选项

5
显示图片文字居中效果
点击运行之后,在浏览器网页中显示出图片和文字居中对齐的效果
下一篇:铝型材框架安装需要注意些什么
上一篇:表达式[1,2,3]*3的值
热门标签: