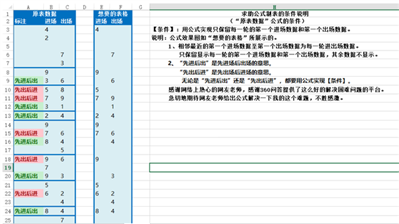
求助用公式实现每一轮进出场只显示相邻最近的第一个进场数据和第一个出场数据,麻烦老师了,感谢。

<script language="javascript">
$(document).ready(function(){
$("#t2 input").blur(function(){
alert(....当前行第一个文本框的值);
});
});
</script>
<table width="100%" border="0" cellspacing="0" cellpadding="0" id="t2">
<tr>
<td>a</td>
<td>aa</td>
<td>aaa</td>
<td>
<input name="textfield" type="text" id="textfield" value="aaaa" />
</td>
<td><input name="textfield3" type="text" id="textfield3" value="aaaaa" /></td>
<td><input name="textfield4" type="text" id="textfield4" value="aaaaaa" /></td>
</tr>
<tr>
<td>b</td>
<td>bb</td>
<td>bbb</td>
<td><input name="textfield2" type="text" id="textfield2" value="bbbb" /></td>
<td><input name="textfield6" type="text" id="textfield6" value="bbbbb" /></td>
<td><input name="textfield5" type="text" id="textfield5" value="bbbbbb" /></td>
</tr>
</table>
当鼠标从tr中的任意文本框中移出时,弹出当前行里的第一个文本框中的值
$(document).ready(function(){
$("#t2 input").mouseout(function(){
var trNode = $(this).parent().parent(); //获取input的“爷爷”--tr
var forthChildTdNode = trNode.children().eq(3);//获取第四个td
var firstInput = forthChildTdNode.children(); //获取第一个input
alert("test"+firstInput.val()); //测试,OK
});
});