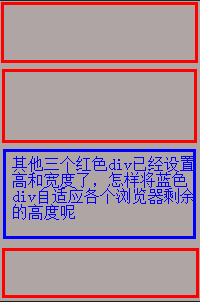
html页面中多个div其中的一个div自适应浏览器高度
.zuo_four { width:216px; height:32%; position:absolute; top:505px;}
<div class="zuo_four">
<div id="jhcd" style="height:90%; width:181px; background:url(../page/img/l10.png) repeat-y; margin-left:17px;border: 1px solid #c9c0ae;overflow: scroll;overflow-x:hidden;scrollbar-track-color:#aea59d;scrollbar-face-color:#766a6b;scrollbar-arrow-color:#aea59d;scrollbar-highlight-color:#aea59d;scrollbar-3dlight-color:#aea59d;scrollbar-darkshadow-color:#aea59d;"></div>
</div>
 怎样让这个div自适应各个浏览器中剩余的高度呢
怎样让这个div自适应各个浏览器中剩余的高度呢
没有金币了,希望大佬们多多帮助下!
分开写,多嵌套几个层,然后把最外层的div模拟成body来使用。
<div>
<div id="aaa"></div>
<div id="bbb"></div>
<div id="ccc"></div>
<div id="ddd"></div>
</div>
其中一个设置高度 100%
下一篇:CRM和OA有什么区别?
热门标签: