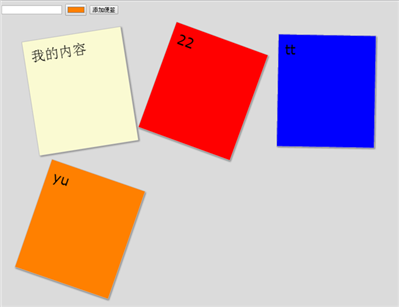
H5web存储,在便签功能的基础上增加自定义便签背景颜色的功能

h5给标签添加自定义属性,使用‘data-’前缀即可,
render(){
return (
<ul className={css.forUl}>
{
this.props.todo.map(function(item,index){
return (
<li className={css.forLi} key={index+‘s‘} data-index={index}> //此处即为添加的自定义属性
<input type="text" onBlur={this.handleDataBase()} className={css.forLabel} defaultValue={item.content}/>
<button className={css.forDel} onClick={this.handleDel} data-key={index}>删除</button>
<button className={css.forComplete} onClick={this.handleComplete}>完成</button>
</li>
);
}.bind(this))
}
</ul>
);
}
上一篇:代码的编程