css网页设计的问题
 怎么设置鼠标一移过去就这样一行下来
怎么设置鼠标一移过去就这样一行下来
参考代码,支持更多级菜单:
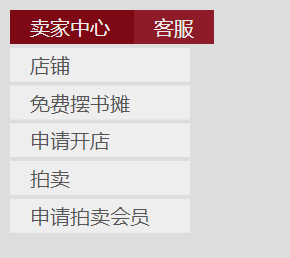
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style>body {background: #ddd;}/*添加视觉样式*/.multi_drop_menu {font: 1em helvetica, arial, sans-serif;}.multi_drop_menu a {/*让链接充满列表项*/display: block;/*文本颜色*/color: #555;/*背景颜色*/background-color: #eee;/*链接的内边距*/padding: .2em 1em;/*分隔线宽度*/border-width: 3px;/*可以有颜色,也可以透明*/border-color: transparent;}.multi_drop_menu a:hover {/*悬停时文本颜色*/color: #fff;/*悬停时背景色*/background-color: #aaa;}.multi_drop_menu a:active {/*点击时背景变色*/background: #fff;/*点击时文本变色*/color: #ccc;}.multi_drop_menu>ul>li>a:hover {color: #eee;background: #7C0914;}.multi_drop_menu>ul>li>a:active {color: #eee;background: #7C0914;}/*添加功能样式*/.multi_drop_menu * {margin: 0;padding: 0;}/*强制 ul 包围 li*/.multi_drop_menu ul {float: left;}/* 设置一级菜单字体颜色及背景色 */.multi_drop_menu>ul>li>a {color: #eee;background: #8D1C28;}.multi_drop_menu li {/*水平排列菜单项*/float: left;/*去掉默认的项目符号*/list-style-type: none;/*为子菜单提供定位上下文*/position: relative;}.multi_drop_menu li a {/*让链接填充列表项*/display: block;/*给每个链接添加一个右边框*/border-right-style: solid;/*背景只出现在内边距区域后面*/background-clip: padding-box;/*去掉链接的下划线*/text-decoration: none;}.multi_drop_menu li:last-child a {border-right-style: none;}/* 添加的视觉样式 *//*二级菜单宽度*/.multi_drop_menu li ul {width: 9em;}.multi_drop_menu li li a {/*去掉继承的右边框*/border-right-style: none;/*添加上边框*/border-top-style: solid;}/* 添加的功能样式 */.multi_drop_menu li ul {/*隐藏二级下拉菜单*/display: none;/*相对于父菜单项定位*/position: absolute;/*左边与父菜单项对齐*/left: 0;/*顶边与父菜单项底边对齐*/top: 100%;}.multi_drop_menu li li {/*停止浮动,恢复堆叠*/float: none;}.multi_drop_menu li li ul {/*继续隐藏三级下拉菜单*/display: none;}.multi_drop_menu li:hover>ul {/*父元素悬停时显示*/display: block;}.multi_drop_menu li li ul {/*相对于父菜单定位*/position: absolute;/*与父菜单右侧对齐*/left: 100%;/*与父菜单项顶边对齐*/top: 0;}</style><title>Document</title></head><body><nav class="multi_drop_menu"><ul><li><a href="#">卖家中心</a><ul><li><a href="#">店铺</a></li><li><a href="#">免费摆书摊</a></li><li><a href="#">申请开店</a></li><li><a href="#">拍卖</a></li><li><a href="#">申请拍卖会员</a></li></ul></li><li><a href="#">客服</a></li></ul></nav></body></html>效果:

热门标签: